Webseite einfach erstellen mit WebWave
Mit Drag-and-drop zur perfekten Webseite

Du stehst gerade vor einer wichtigen Entscheidung: Website selbst erstellen oder doch besser einen Webdesigner beauftragen?
Nun, wärst du dem Budget eines Großunternehmens ausgestattet, würdest du dir Frage wohl kaum stellen, richtig?
Möchtest du nur eine Website für deinen Verein oder für dich privat erstellen?
Vielleicht aber möchtest du deinen Namen, deine Marke – dein Unternehmen im Web vorstellen?
Daher gehe ich davon aus, dass du dich für´s “Do-it-yourself Website bauen” entschieden hast.
Herzlichen Glückwunsch!
Denn dann bist du in diesem Blogartikel genau richtig.
- Ich zeige dir eine Softwarelösung, mit der du im Handumdrehen eine moderne, sowie mobiltaugliche Website gestalten kannst.
- Sie ist nicht nur einfach zu bedienen, sondern erfüllt auch alle Bedürfnisse, die zu einem zeitgemäßen Webauftritt benötigt werden.
- Und das Ganze ohne irgendwelches Coding zu beherrschen!
Bitte beachte: Ich gehe hier in diesem Beitrag überwiegend auf die vorhandenen Features von WebWave ein.
Wie du eine Website optisch oder inhaltlich strukturierst, das zeige ich dir gerne in einem andern Blogartikel bzw. in Tutorials auf meinem Youtube-Kanal
Deine Zutaten für ein perfektes Dinner
- Website einfach erstellen mit WebWave
- Erste Schritte zur Entscheidung oder „Auf was habe ich Hunger?“
- Die Gestaltung deiner Website ist wie die Umsetzung eines köstlichen Menüs
- Was kostet dich die Erstellung deiner Webseite?
- Fazit & Schlusswort
Mit WebWave kannst du sogar deine Website GRATIS erstellen!
Du willst jedoch ein paar mehr Optionen haben? Selbst das kostet dich monatlich weniger als eine Pizza oder der Besuch in einem Fast-Food Tempel.
Apropos Essensauswahl …
Erste Schritte zur Entscheidung oder
„Auf was habe ich Hunger?“
Auf dem Markt gibt es mittlerweile dutzende Programme und Homepage-Baukästen, mit denen sich Webseiten erstellen lassen.
WordPress
Als erstes sei hier der „Platzhirsch“ WordPress erwähnt.
WordPress ist das am meist verbreitete Website-Erstellungstool (gibt es dieses Wort bereits?). WordPress ist relativ einfach in der Bedienung. Und mit den entsprechenden Themes und Plugins, quasi fast unendlich wie das Weltall. Dabei jedoch genauso unübersichtlich – zumindest ohne ein gutes Teleskop.
Um allerdings eine schön gestaltete Webite mit WordPress zu erstellen, bedarf es viel Zeit in die Einarbeitung. Es ist zwar ziemlich einfach zu bedienen, aber dennoch sehr zeitintensiv. Das kann ich gut beurteilen, denn ich habe Websites mit WordPress erstellt und mich mehrere Monate einarbeiten müssen.
Homepage-Baukästen
Auf dem Fuße von WordPress folgen Homepage-Baukästen fast aller namhaften Webhoster wie IONOS, 1&1, Telekom, Jimdo, WIXX um nur ein paar zu nennen. Diese bieten gleich noch die passende Domainregistrierung mit an, um es so einfach wie nur möglich zu machen.
Und der Kunde bleibt meist beim Domainanbieter und bucht den kostenpflichtigen Baukasten gleich noch dazu.
Ein großer Vorteil dieser Baukästen ist die einfache Bedienung und das schnelle, unkomplizierte Erstellen einer Webseite.
Der Nachteil jedoch ist fast immer, dass sie in der Gestaltung einer Webseite wenig flexibel sind. Es gibt vorgefertigte Templates, die meist für einfache Webseiten ausreichen.
Wenn wir da ein Textfeld oder eine Grafik verschieben möchten, bleibt es oftmals bei der Idee, da diese Funktion nicht unterstützt wird.
Hat der Kunde den Aufbau einer professionellen Webseite im Sinn, auf der es um Kundengewinnung, Interaktivität und Content Marketing geht, geht diesen Baukästen oftmals schnell die Luft aus.
WebWave *
Wenn es um eine einfache, intuitive und professionelle Erstellung einer Website geht, kommt hier die webbasierte Anwendung WebWave ins Spiel.
WebWave bietet von vornherein eine flexible Gestaltung in der Erstellung von Homepage, Website, Blog, Mitgliederbereich und kleinen Onlineshop inkl. Bezahlmöglichkeit.
Zudem ist die Einarbeitungszeit, die man für die Bedienung benötigt, bei weitem nicht so zeitaufwendig wie z.B. bei WordPress.
Zudem bietet WebWave noch:
- SEO-Optimierung
- Email-Postfächer
- Hosting
- Domainregistrierung
- Schnelle Ladezeiten
und mehr
All diese integrierten Funktionen sind teilweise GRATIS bzw. in einem sehr guten Preis-Leistungs-Verhältnis. Hierzu komme ich weiter unten noch.
Hier geht es zur Website von WebWave:* webwave.me
Die Gestaltung deiner Website mit WebWave ist wie die Umsetzung eines köstlichen Menüs
Fast Food oder Perfektes Dinner?
Zuerst solltest du dir Gedanken über dein Menü, also den Inhalt und den Aufbau deiner Webseite machen. Erst dann geht es an die Gestaltung.
Bevorzugst du Fast Food Tempel oder eine Imbissbude? Das kann ja auch manchmal lecker und sinnvoll sein kann. Dann wählst du ein am besten ein vorhandenes Template.
Hierbei kannst du GRATIS aus momentan ca. 90 Templates, ein für dein Business passendes, aussuchen und individuell an deine Bedürfnisse anpassen.
Oder aber du bereitest dein eigenes Menü mit einzelnen Zutaten. In diesem Fall die Elemente.
Dann wählst du eine leere Vorlage.
Die Menüzutaten:
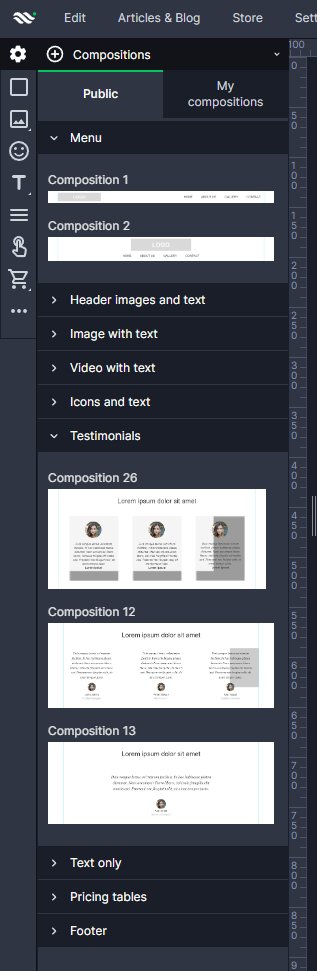
Compositions 
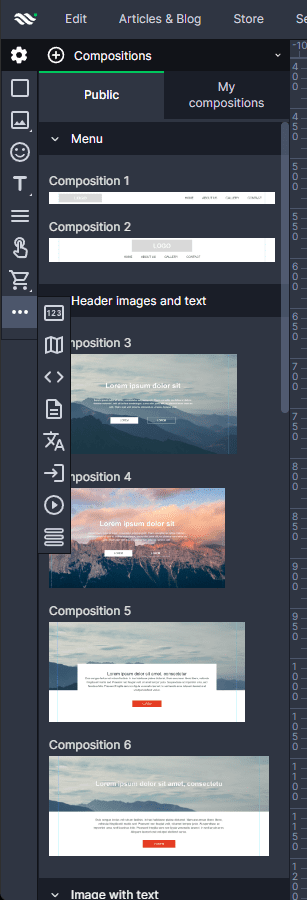
Du entscheidest dich für eine leere Vorlage? Dann hast du links bei den Elementen, die Möglichkeit, mit dem + vorgefertigte Elemente, s.g. Compositions auszusuchen.
Diese beinhalten Menüs, Header Images (auf Wunsch mit Textfeld), Images mit Textfeld, Video mit Text, Icons und Text, Testimonials, nur Text (in Spalten), Preisfelder und einen Footer.
Auch wenn du diese vorgefertigten Compositions wählst, lassen sich diese jederzeit flexibel anpassen.
Du kannst übrigens selbst Compositions erstellen und diese dann abspeichern und später nochmal benutzen. Das ist praktisch, wenn du mehrere Seiten erstellen möchtest, die den gleichen Stil haben sollen.
Rectangle
Hiermit kannst du ein Rechteck auf deiner Webseite erstellen. Zum Beispiel für Pop-Up, Produkte, Text- & Bildfelder, Hintergründe usw.
Wünschenswert wäre hier, in Zukunft mehr geometrische Formen zur Auswahl zu haben. Einen entsprechenden Vorschlag habe ich bereits an WebWave gesendet.
Image
Bei der Bildauswahl stehen gleich mehrere Optionen zur Auswahl.
- Image
- Gallery
- Image Slider
- Image Grid (eine Rasterdarstellung)
Somit gibt es hier genug Auswahl, Fotos zur Webseite hinzuzufügen.
Jede entsprechende Auswahl lässt sich natürlich individuell noch bearbeiten und an das Layout anpassen (z.B. Rahmen, Rahmenfarbe usw.).
Icon
Hier lassen sich aus einer großen Icon-Bibliothek passende Icons für die Webseite auswählen. Sollte nichts passendes dabei sein, so kann man eigene Icons in seine Mediathek hochladen.
Text
Unter dem Punkt Text, lassen sich Textfelder als Header oder normales Textfeld hinzufügen. Der Text lässt sich natürlich auch wieder bearbeiten. Wie bei z.B. Word, lässt sich die Farbe, Schriftart, Schriftgrösse, Texthintergrund, Links usw. einstellen.
Zur Auswahl stehen viele bekannte Fonts u.a. Google Fonts.
TIPP: Das Laden der Fonts von Google lässt sich einfach unterbinden (DSGVO). Hierzu lassen sich entsprechende Fontpakete oder auch eigene Fonts manuell hinzufügen!
Website Menü
Hier kannst du ein Menü deiner Webseite hinzufügen und bearbeiten. Du hast die Auswahl zwischen normalem Menü oder dem s.g. Burgermenü für mobile Ansichten.
Auch das Menü lässt sich in Schriftart, Reihenfolge, Darstellung usw. einrichten.
Button
Damit kannst du einen Standard Button erzeugen, der sich jederzeit in Form, Farbe, Schriftart, Klick-Funktion usw. bearbeiten lässt.
 Einkaufswagensymbol
Einkaufswagensymbol
Mit diesem Symbol kannst du die Funktion „In den Einkaufswagen“ bzw. „Einkaufswagen anzeigen“ hinzufügen. Hier lassen sich auch diverse Artikel beschreiben, mit Preis, Steuer, Größe, Varianten usw.
…
Unter den drei Punkten finden sich noch weitere Elemente:
- Counter
- Google Maps Karte
- Custom HTML, JS, CSS
- Blogfeed
- Sprach Menü für Multilinguale Webseiten
- Login Feld
- Audio & Videoplayer
- Formular
Somit sind der Gestaltung deiner Website kaum noch Grenzen gesetzt.
Die meisten dieser Elemente lassen sich frei auf dem Bildschirm innerhalb deiner vorher festgelegten Größe platzieren und bearbeiten.
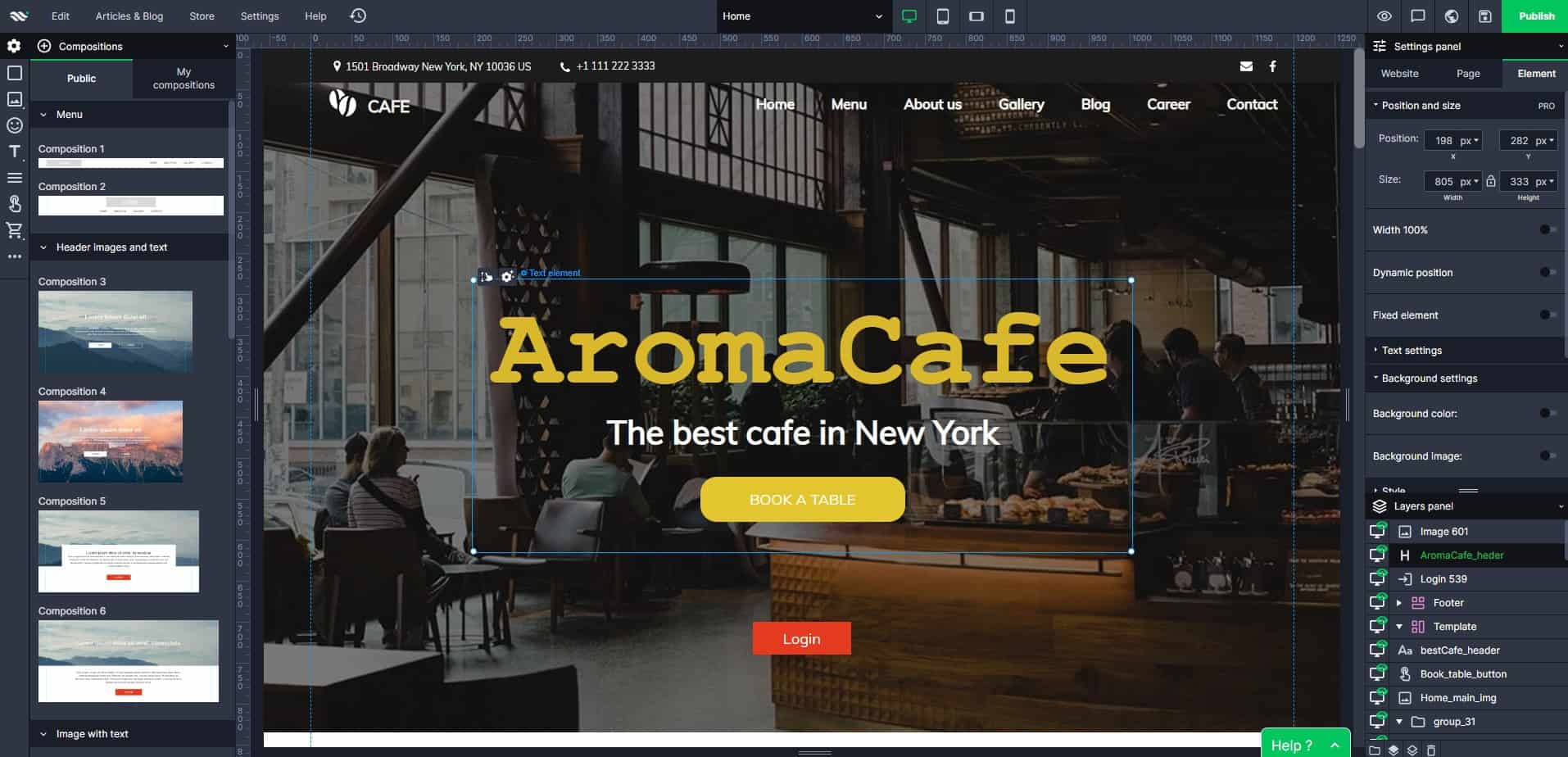
Kopfleiste & rechtes Einstellfeld
In der Kopfleiste finden sich verschiedene Einstellungen mit Articles & Blog Funktionen, Store Settings, generelle Settings, ein Hilfebereich und die Backup Funktion.
Ausserdem lassen sich hier die verschiedenen Ansichten der Seite für Desktop, Handy und Tablet aufrufen.
Auf der rechten Seite der Kopfleiste finden sich die Funktionen für Ansicht, Speichern und Veröffentlichen.
Sobald du ein Element zum Bearbeiten anklickst, stehen dir am rechten Bildschirmrand alle Einstellungen für das jeweilige Element bereit.
Diese hier einzeln aufzuzählen, wäre zu viel des Guten.
So viel sei jedoch gesagt, es sind wirklich alle wichtigen Einstellungen, mit denen du die Elemente individualisieren kannst. Sei es die Farbe, Hintergründe, Formgestaltung, Verlinkungen usw.
Wichtig jedoch zu erwähnen wäre, dass sich die Elemente in Ebenen verschieben und gruppieren lassen.
Soll heißen, Elemente lassen sich somit hinter oder vor einem anderen Element platzieren.
Die Gruppierung erleichtert
a) die Ansicht in der Ebenenleiste und
b) das komplette bewegen von einem markierten Bereich ohne einzelne Elemente bewegen zu müssen.
Das spart Zeit und ist sehr übersichtlich in der Handhabung.
TIPP: Sieh dir hier mein Review-Video an, in dem ich die Funktionen von WebWave erkläre.
Integrationen von Drittanbietern
Für ein perfektes Dinner sind es die kleinen aber feinen Zutaten, die das Menü abrunden. Erst dann wird es ein Erlebnis der Sinne werden.
In unserem Fall der Webseite, wären das Integrationen von Cookie Opt-in, 360° – Fotos oder Rundgänge, Newlettereinträge, Buchungsportale usw.
Was bei WordPress für jeden Bedarf ein entsprechendes Plugin erledigt, macht bei WebWave die Integration via HTML-Code oder CSS bzw. Javascript möglich.
Hiermit lassen sich die allermeisten Integrationen erledigen.
Somit musst du auch hier nicht auf wichtige Elemente der Kundengewinnung verzichten.
Schließlich soll deine Webseite nicht nur dein Unternehmen und deine Leistungen aufzeigen.
Sie soll auch durch den gezeigten Content Kunden dazu bringen, mit dir in Kontakt zu treten bzw. bleiben. Und im besten Fall deine Leistung in Anspruch nehmen.
Ein Cookie Plugin lässt sich per HTML in den Headerbereich deiner Webseite einsetzen und ist natürlich dann im Hintergrund aktiv. Somit kannst du deine Webseite selbstverständlich auch DSGVO-konform gestalten.
WebWave selbst gibt an, keinerlei Daten der Websitebesucher zu sammeln. Dies findest du in deren Privacy Policy auf https://webwave.me
Drittanbieter-Plugins
Auch Plugins von Drittanbietern finden sich bei WebWave. Hierzu zählen nicht nur Bezahldienste wie PayPal oder Stripe.
Google stellt diverse Plugins zur Verfügung. Darunter sind Maps, Analytics, Calender, Fonts, TagManager usw.
Außerdem Email-Dienste, Bestellservice, Chat Anbieter, Shopify und viele mehr.
Eine Übersicht der verfügbaren Plugins gibt es hier https://webwave.me/integrations-with-webwave
Diese Plugins müssen nicht, wie bei WordPress, vom User ständig aktualisiert werden. Dies geschieht automatisch im Hintergrund über WebWave.
Bestimmt kommen hier in naher Zukunft noch einige bekannte Anbieter hinzu.
Was kostet dich deine WebWave * Webseite?
Eine Webseite, die von einem Webdesigner erstellt wird, kann dich ganz schnell viele hundert oder sogar mehrere tausend Euro kosten.
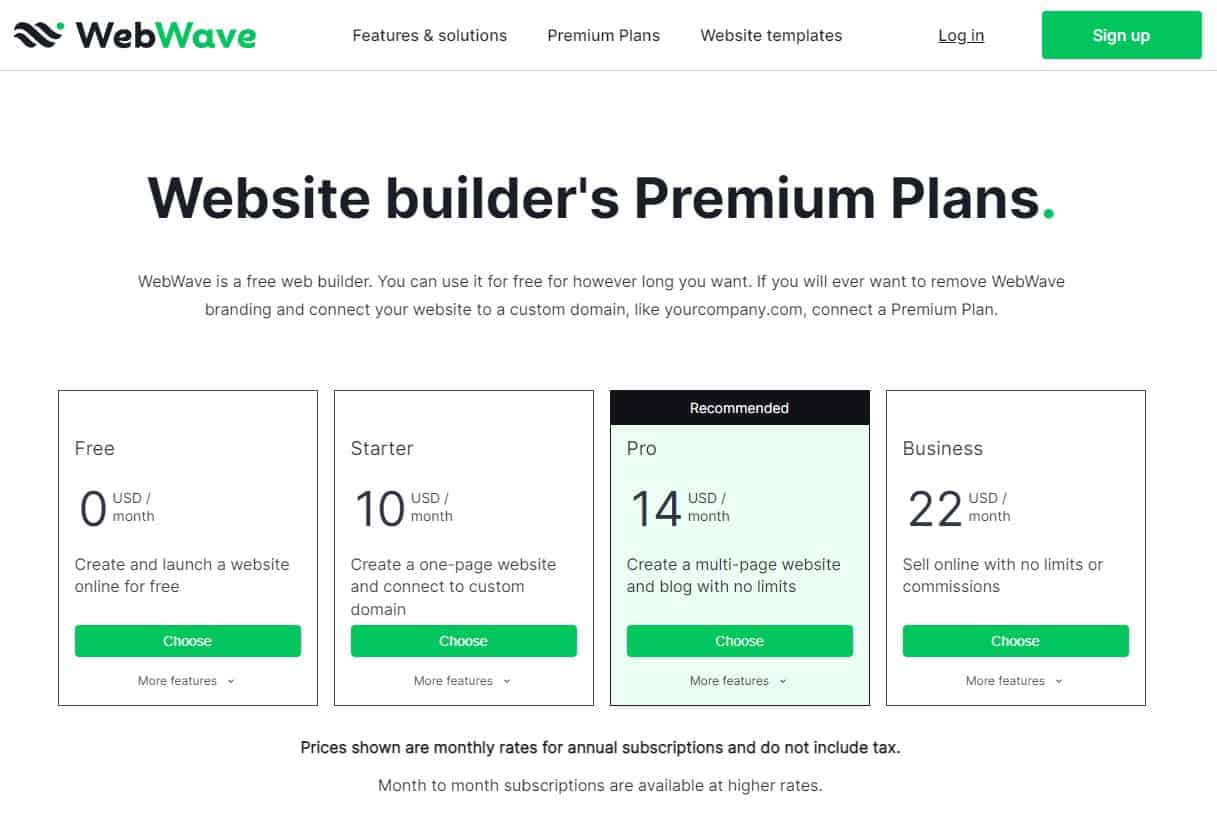
Kommen wir hier zur Preisübersicht, wenn du ein Paket von WebWave buchen möchtest:

Wenn du das Gratis-Paket wählst, dann kannst du WebWave und seine Bedienung auf Herz und Nieren prüfen.
Diese erhält dann allerdings eine wenig schöne URL z.B. deinname.yourbrand.com.
Außerdem hast du hier keine spezifische Email-Adresse mit Postfach, sondern musst deine Email eines Drittanbieters angeben.
Für eine private Website ist das ja noch vertretbar, meiner Meinung nach.
Willst du jedoch ein Unternehmen repräsentieren oder dich auf sonstigen Wegen professionell darstellen wollen, dann überlege dir, eine eigene Domain mit deinem (Unternehmens)Namen zu registrieren. Außerdem hast du dort dann auch eine spezifische Mailadresse.
Eine Domain kannst du (außer beim Free-Tarif) entweder direkt bei WebWave registrieren und ist am unkompliziertesten.
Oder du nimmst einen Anbieter deiner Wahl und verknüpfst die erworbene Domain mit deiner erstellten Website. Dies kann für einen Anfänger allerdings eine kleine Herausforderung werden.
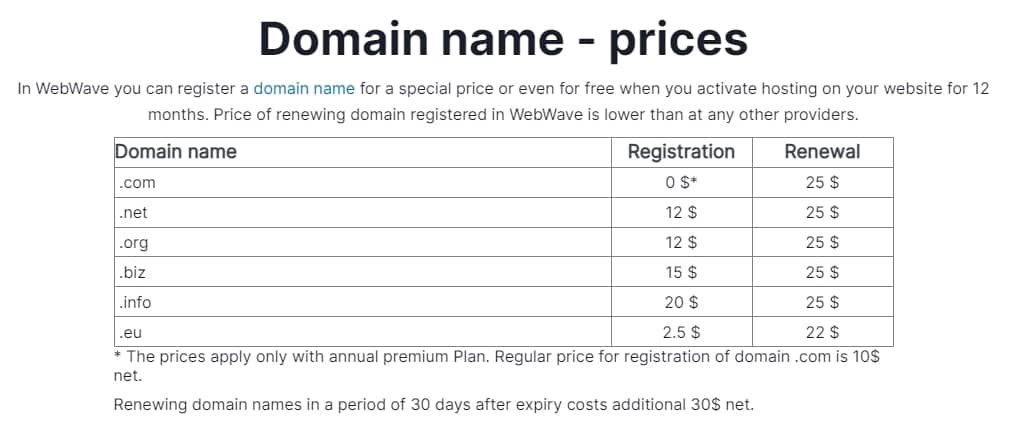
Beachte: Leider kannst du bei WebWave (zumindest momentan) keine .de Domain registrieren.
Folgende Domainendungen sind möglich, sowie die Preise dazu: (Stand Dezember 2022)

Ich persönlich empfehle als Drittanbieter One.com, da ich dort selbst seit Jahren verschiedene Websites hoste.
Ansonsten gibt es neben Dutzenden anderen noch all-inkl.com oder United Domains als Anbieter, die empfehlenswert sicher, zuverlässig und günstig sind.
Hast du bereits über einen Drittanbieter eine Domain registrierst oder das wäre dir lieber?. Dann hält WebWave ein Tutorial bereit, wie du deinen Domainnamen verknüpfen kannst.
Wenn du die vorhandenen Pläne vergleichst, findest du bestimmt eine, für dich passende Lösung.
One Page
Willst du eine einfache One-Page, auf der du mit einer einzigen Seite deine Dienste, sowie deine Kontaktdaten und Anfahrtsmöglichkeit zeigst?
Dann wäre das Starter-Paket ideal geeignet.
Dieses dient dir dann wie eine online-Visitenkarte und ist mit Einschränkungen durchaus manchmal ausreichend.
Mehrere Seiten, Blog und passwortgeschützte Seiten
Du hast jedoch vor, deine Dienste oder dein Unternehmen ausführlich und professionell zu präsentieren? Dann wäre das PRO-Paket perfekt geeignet.
Darin hast du nicht nur vielfältigere Möglichkeiten, mehr Trafffic und Speicherplatz.
Du kannst damit auch Blogs, passwortgeschützte Webseiten und sogar einen Mitgliederbereich einbauen.
Alleine diese Punkte sind das Paket mehr als wert, in meinen Augen.
Onlineshop und E-commerce
Um den vorherigen Paketen noch eines draufzusetzen, bietet das Business-Paket noch die Möglichkeit eines Online-Shops. Diesen kannst du mit deinen Produkten, Diensten oder digitalen Produkten bestücken. Mit der integrierten Bezahlmöglichkeit Stripe oder Paypal, kann dein Kunde direkt bestellen. Hierzu muss er keinen externen Webshop besuchen (der natürlich auch wieder Geld kostet).
Fazit
Ich gebe hier nur meine Erfahrungen weiter, die ich mit WebWave gemacht habe.
Wer schon mal ein Dokument mit Word oder eine Präsentation in PowerPoint o.ä. erstellt hat, wird sich in WebWave leicht zurechtfinden.
Wenn du dazu noch mit Bildbearbeitung und Layoutgestaltung fit bist, dann ist WebWave sozusagen ein Kinderspiel. Im Groben und Ganzen ist die Bedienung ziemlich intuitiv.
Natürlich gibt es hier die ein oder anderen Begriffe, mit denen du im Vorfeld noch nichts zu tun hattest. Diese werden in den vielen Hilfestellungen auf der Webseite von WebWave erklärt. Aber auch in deren Erklärvideos oder auf meinem Youtube-Kanal erhältst du Unterstützung.
Wahrscheinlich ist es letztendlich nur eine Sache von wenigen Tagen, bis du eine professionelle Website stehen hast, die du mit Stolz dem Internet übergeben darfst.
Am Ende werden die wenigsten deiner Besucher sehen, ob die Seite eine „selbst gebaute“ ist. Geschweige denn, eine aus dem Baukasten oder eine frei programmierte Website eines Webdesigners.
Hier geht es zur Website von WebWave:* webwave.me
Schlusswort
Ich hoffe, ich kann dich mit diesem Artikel ermutigen, eine eigene Website zu erstellen. Gerade wenn du vielleicht dein Geschäft neu gegründet hast. Denn da hast du Besseres zu tun, als dich lange mit Webdesign aufzuhalten.
Schliesslich sollst du dich auf dein Kerngeschäft konzentrieren und nicht lange mit Website-Erstellung aufhalten müssen.
Solltest du dennoch an deiner Entscheidung hadern, so nimm einfach Kontakt zu mir auf.
Gerne kann ich dir noch ein paar Tipps oder Ratschläge, quasi „aus erster Hand“ geben.
Ansonsten freue ich mich, wenn du mich in den Sozialen Medien besuchst.
Auch dort gibt es einige Einblicke in meine Arbeiten, manchmal meinen Alltag und viele unterstützende Hilfeleistungen.
Dass dein Auftritt im Internet ein Erfolg wird, dafür drücke ich dir ganz fest die Daumen!
Von Herzen alles Gute und viel Erfolg
Dein Erich Böck von 360-WEB
* Hierbei handelt es sich um einen s.g. Affiliate-Link. Durch klicken darauf erhalte ich eine kleine Provision, wodurch für dich trotzdem keinerlei Zusatzkosten entstehen.
Damit unterstützt du meine Arbeit und hilfst, die Webseite am Laufen zu halten.
Vielen Dank für deinen Support!